菜单可以说是每一个电脑用户再熟悉不过的界面了,它简洁,易操作,在现在的应用软件中无处不在,可是,由于HTML这种标记语言的限制,在网页中实现菜单的界面似乎有点不可能,也许你会想到用ActiveX,或Java Applet,但效果总不是很理想。其实,HTML发展到今天,在很多方面已经是相当的完善了,最让人激动的莫过于DHTML(Dynamic HTML 动态HTML)了,它在HTML的基础上,对网页的各个标记元素作了非常时髦的改变——“对象化”,而且还把这些对象增添了许多让人梦寐以求的属性,这样,你便可以通过脚本语言针对每个对象(元素标记)进行操作,设置它们的颜色、大小、位置、可见性等等。
下面这个菜单便是通过DHTML设计出来的,你可以通过任何文本编辑器输入下面的源代码,然后保存为HTM或HTML为扩展名的文件便一切搞定。为了让更多的人能对DHTML有个大概的了解,笔者采用了VBScript脚本语言,熟悉JVS的朋友可以非常容易地改写成JavaScript。
<html>
<head>
<style type="text/css">
.MenuDiv {
position:absolute; top:0px; left:0px; border-width:3px; border-style:outset;
border-color:white silver silver white;padding:2px; padding-top:5px; background-color:silver;
color:black;font-family:宋体; font-size:12px; display:none}
.MenuDiv DIV { padding-left:8px; line-height:18px; cursor:default }
.MosOver { background-color:#003399; color:white; }
.MosOut { background-color: silver; color:black }
#HrefDiv {position:absolute; top:0px; left:0px}
#tblMenu {font-size:12px; cursor:default }
#PubWebMenu {position:absolute; top:21px; left=6px; width:100px }
#GovOrgMenu {position:absolute; top:21px; left=83px; width:165px }
#ComNetMenu {position:absolute; top:21px; left=157px; width:120px }
#SciEduMenu {position:absolute; top:21px; left=235px; width:144px }
</style>
<Script language='VBS'>
sub window_onLoad
HrefDiv.style.display="block"
end sub
dim MenuShow,MenuIdPast
sub ClickMenu(IdName)
if MenuIdPast<>"" then MenuIdPast.style.display="none"
IdName.style.display="block"
MenuShow=1
set MenuIdPast=IdName
window.event.returnValue=false
window.event.cancelBubble=True
end sub
dim ShowId
sub CngMenuCls(IdName)
if ShowId<>"" then ShowId.className="MosOut"
window.event.srcElement.className="MosOver"
if MenuShow=1 then
ClickMenu(IdName)
end if
set ShowId=document.all(window.event.srcElement.id)
end sub
sub document_onclick
if ShowId<>"" then ShowId.className="MosOut"
HideMenu
end sub
sub MosOver
set srcElement=window.event.srcElement
if srcElement.className<>"MenuDiv" then
srcElement.className="MosOver"
end if
end sub
sub MosOut
set srcElement=window.event.srcElement
if srcElement.className<>"MenuDiv" then
srcElement.className="MosOut"
end if
end sub
sub HideMenu
if MenuIdPast<>"" then MenuIdPast.style.display="none"
MenuShow=0
end sub
sub MenuToLink
set srcElement=window.event.srcElement
if srcElement.className<>"MenuDiv" then
window.open(srcElement.expLink)
end if
end sub
</script></head>
<body style='margin:0px'>
<div id='HrefDiv' class='MenuDiv' style='padding-left:10px; width:100%'>
<table id='tblMenu' border=0 cellspacing=0 cellpadding=0 ><tr>
<td id='PubWeb' onclick='ClickMenu(PubWebMenu)' onMouseover='CngMenuCls(PubWebMenu)'>综合门户</td><td> | </td>
<td id='GovOrg' onclick='ClickMenu(GovOrgMenu)' onMouseover='CngMenuCls(GovOrgMenu)'>政府组织</td><td> | </td>
<td id='ComNet' onclick='ClickMenu(ComNetMenu)' onMouseover='CngMenuCls(ComNetMenu)'>电脑网络</td><td> | </td>
<td id='SciEdu' onclick='ClickMenu(SciEduMenu)' onMouseover='CngMenuCls(SciEduMenu)'>科技教育</td><td> | </td>
</tr></table>
</div>
……共它菜单项略
</body></html>
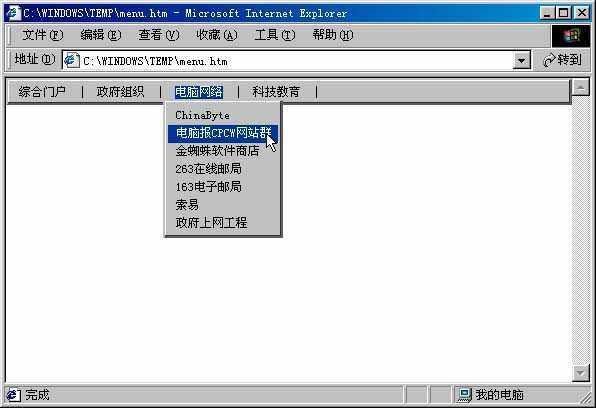
怎么样,现在你的网页就有一个与Windows一样的菜单了,执行效果如

。由于它完全在客户端运行,而且无需任何其它的附属文件,这样,你再也不会因为没有ActiveX和Java Applet而尴尬了,赶快行动吧,把你的网页添上菜单,让那些繁杂的数据都“滚”到菜单里去,从此一切都一目了然了!
如果你还想有更多的了解,欢迎你访问我的网站(http://dhtml.home.chinaren.net),那里你将看到一个全新概念的动态网站。